Rustを開発する環境を構築し、デバッグ(debug)実行を行いました。
サポートしているツールは、色々あるようです。
Rustをサポートしているツール
- VS Code
- Sublime Text3
- ATOM
- Intellij IDA
- Eclipse
- Vim
- Emacs
モダンなエディタからメジャーなものは、色々サポートしてあるようですね!
詳細は公式ページのGet startedのOther toolsをごらんください。
私は、PythonでもVSCodeを利用していることもあり、RustでもVSCodeを利用しようと思います。
Rustの開発環境をVSCodeで構築してデバッグ(debug)実行する(Windows10)
VSCode(Visual Studio Code)とは
microsoft社が無料で提供しているエディタです。
エディタとは簡単に言うと、「メモ帳」みたいなテキストなど文字列を編集するツールです。VSCodeは、機能が沢山増えているメモ帳みたいなものと考えてください。
こちらのページでダウンロードできます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
VSCodeをインストールしたら、次はRust拡張機能を追加します。
VSCodeの拡張へRust開発機能を追加する
VSCodeを起動したら、左のサイドバーにある四角いマーク(拡張機能)をおします。
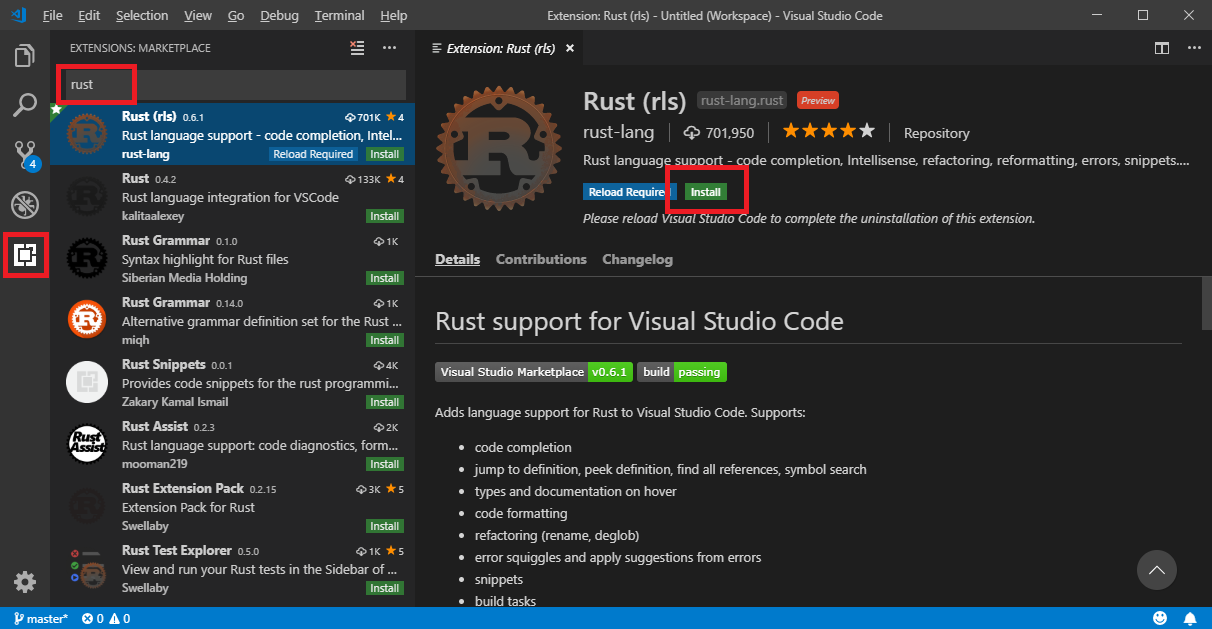
開かれた拡張機能のマーケットプレイス(EXTENSIONS:MARKETPLACE)の検索バーへ「rust」を入力すると、一番上に「Rust (rls)」が表示されます。
選択して、「install」ボタンをおします。

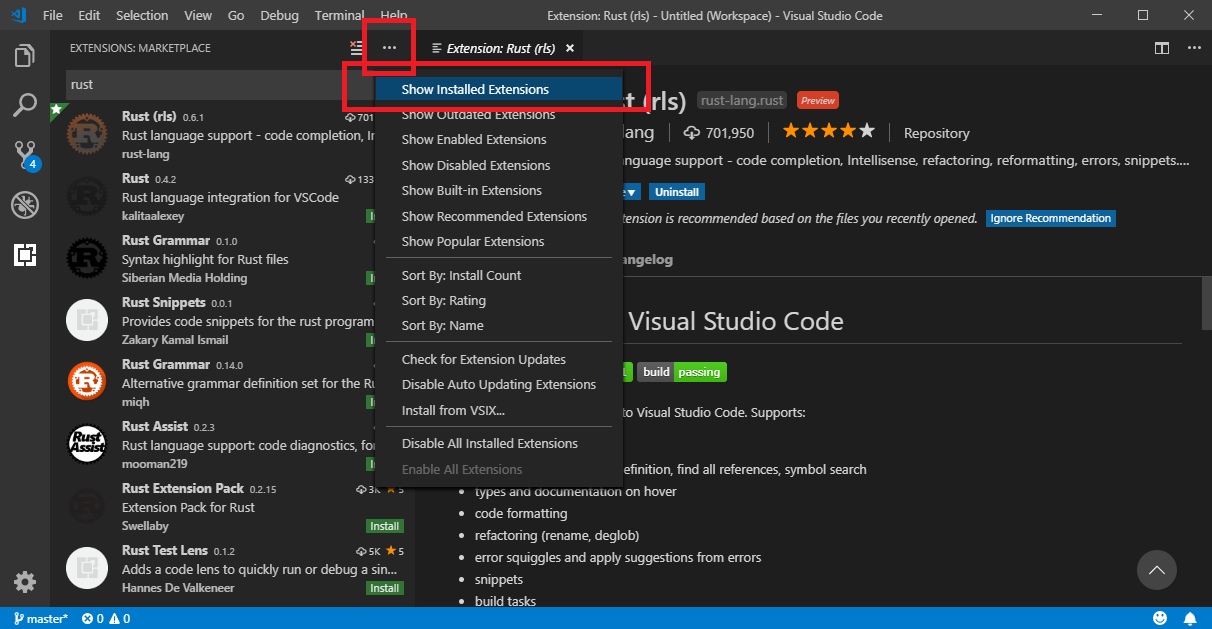
インストール完了後、「EXTENSIONS:MARKETPLACE」の右側にある「・・・」ボタンをおして、開いたメニューから「Show installed Extensions」をおします。

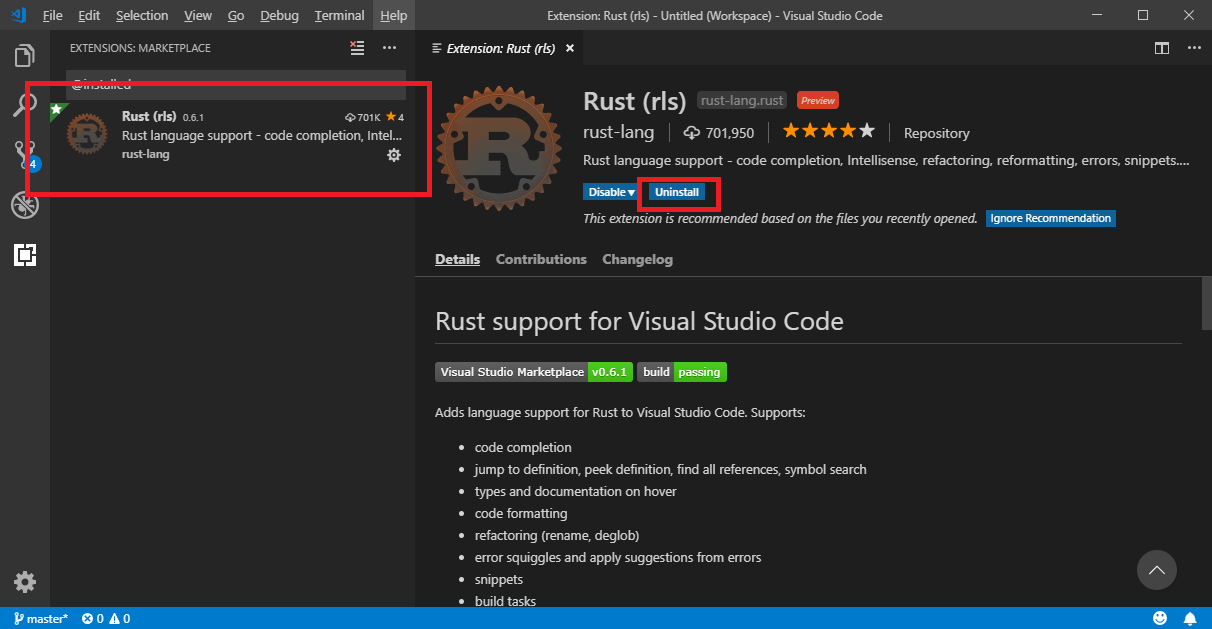
インストールが完了した拡張機能(Extensions)一覧に「Rust(rls)」が表示されています。

これで「Rust(rls)」がVSCodeの拡張機能へ追加(インストール)されました。
Rust(rls)とは
Rust(rls)とは、Rustアプリケーションを開発するために必要な機能を追加する拡張機能です。下記ような開発のサポート機能をVScodeへ追加します。
- コード補完
- 定義へジャンプ、定義のピーク、すべての参考文献の検索、シンボル検索
- コードフォーマット
など
詳細は公式ページをごらんください。
https://marketplace.visualstudio.com/items?itemName=rust-lang.rust
続いて、コードをVSCode上でデバッグ(Debug)実行できるようします。
デバッグとは?
プログラムのバグ(不具合)を見つけたり、取り除いたりする作業のこと。
デバッグ作業を手伝ってくれるプログラムのことをデバッガーといいます。
デバッガーの機能とは?
~ デバッガーの機能について wikipedia から引用 ~
・ブレークポイント
ソースコード中に置く、実行の流れを止める機能。ブレークポイントを置いてから該当のソフトウェアを実行した際、デバッガはそこで処理を止める。これにより、任意の位置での実行状況(変数の値やメモリの内容)を調べることができるようになる。
・ステップ実行
処理を止めた際に、一ステップずつソースコードを実行する。これにより、ソースコードをステップごとに追いかけながら実行することが出来、ロジックの問題点を探ることが出来る。
・ステップアウト
構造型言語、オブジェクト指向言語などで、関数、またはメソッドをひとつ飛ばして実行する。これにより、ステップ実行した際に処理を簡略化できる。
・変数確認
指定した変数の中身を出力する。これにより、変数にどんな値が入っており、それが正しいか、誤っているかを確認できる。
ざっくり説明するとデバッガーを利用すると以下のようなことができます
- プログラム(ソースコード)の任意の場所で処理を止めることができる
- 止まってる状態で各変数の値を確認することができる
- 処理を1行ずつ実行できる
- 1行ずつ処理を実行する際に、関数をとばして実行できる
デバッガーを利用したことない方はピンとこないかもしれませんが、実際に触ってみることで、理解が深まりますので、自分環境で色々試してみてください。
では、VScodeへデバッグ機能を追加します。
VSCodeへデバッグ(debug)機能を追加する
VSCodeへデバッグ(debug)機能を追加するための方法はいくつかあるようですが、今回はC++言語の拡張機能を追加します。
再度左のサイドバーにある四角いマーク(拡張機能)をおします。
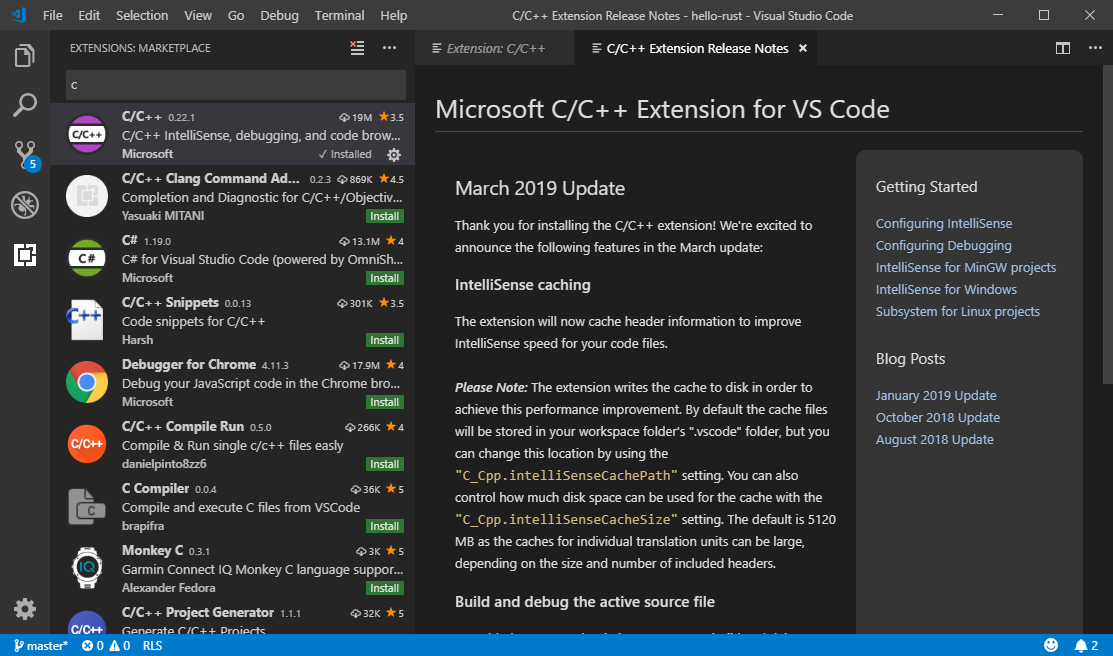
開かれた拡張機能のマーケットプレイス(EXTENSIONS:MARKETPLACE)の検索バーへ「c」を入力すると、一番上に「c/c++」が表示されます。
 「C/C++」のInstallボタンをおします。
「C/C++」のInstallボタンをおします。
インストールが完了しました。

VSCodeのデバッグ(debug)機能を設定し、実行する
左のサイドバーにあるデバッグ(debug)モードボタンをおします。
その後、歯車のボタンを押します。

どのデバッガー環境を使うか選択します。Windows10を利用しているので、「C++(Windows)」を選択します。

「launcher.json」が表示されました。

「launcher.json」には、デバッグ実行するRustアプリケーションの設定を記載します。
今回は下記のように設定しました。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/hello-rust.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true
}
]
}「program」に、今回デバッグ実行するexeファイルを指定します。
※前回、Rustで依存関係を追加するで作成したプロジェクトをデバック実行します
exeファイルは、cargo buildすると、targetフォルダの下のdebugフォルダに作成されます。

では、続いて、VSCodeの設定を変更して、「ブレークポイント」を有効にします。
VSCodeでデバッグ(debug)のブレークポイントを有効にする
「Ctrl」+「,」ボタンを押して、Settingsを開き、検索バーに「break」を入力します。
「Debug:Allow Breakpoints Everywhere」へ、チェックを入れます。

では、デバッグ実行するプログラムである、「main.rs」を開きます。
Rustをデバッグ実行する
「main.rs」を開いて、エディターの左側の部分をクリックしてブレークポイントを設定します。設定したら、デバッグウインドウの三角ボタンをおします。

設定したブレークポイントで処理が停止されました。

停止したら、StepOverボタンを2回押してみます。
※StepOverは処理を1行ずつ進めます

処理が2Step進み、その時点の変数の値が左の枠で確認できます。
例)「width」に数字の24が設定されています

デバッグ実行が行えました!!
ただし、デバッグ実行する前にはbuildが必要です。(xxx.exeファイルを指定しているため。exeファイルはbuild時に作成される)