Visual Recognitionとは?
Visual Recognition はIBM社のWatsonが提供する画像認識機能です。
以下は、公式ページの説明です。
Visual RecognitionはWatsonの画像認識機能です。すぐにお使いいただけるようにWatsonが 既に学習をしており Watsonに独自の学習をさせることもできます
https://www.ibm.com/watson/jp-ja/developercloud/visual-recognition.html
公式ページにもあるように、事前学習済みのため、サービス利用するために、アカウントを作成すれば、すぐに利用できるようです。(制限があるが無料で利用可能)
Visual Recognitionで画像認識する
アカウントを作成し、APIキーを取得したら、classifyメソッドを利用して画像認識を行います。
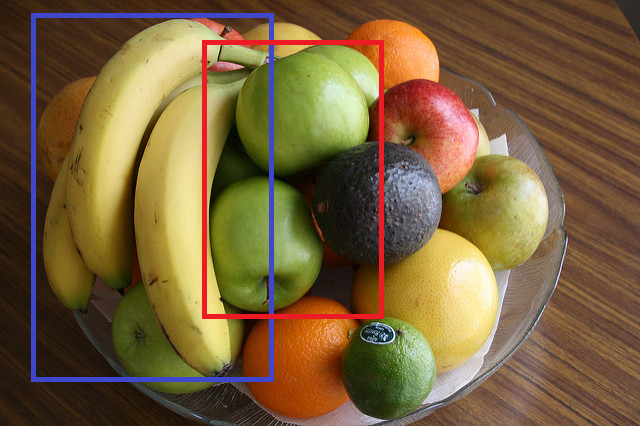
画像識別するフルーツの画像
https://watson-developer-cloud.github.io/doc-tutorial-downloads/visual-recognition/fruitbowl.jpg
classify curl 画像URL指定 サンプルコード
#!/bin/bash
# api key
api_key="API KEYを設定する"
# service end_point
end_point="https://api.us-south.visual-recognition.watson.cloud.ibm.com"
method="v3/classify"
url="$end_point/$method"
# フルーツの画像
image_url="https://watson-developer-cloud.github.io/doc-tutorial-downloads/visual-recognition/fruitbowl.jpg"
# Visual Recognitionのclassifyへ送信
curl -u "apikey:$api_key" \
"$url?url=$image_url&version=2018-03-19&Accept-Language=ja"
Visual RecognitionのclassifyメソッドへCurlを使ってGETします。アカウントを作成後に取得したAPIキー、画像のURLを指定します。
※今回はサンプルで利用されているフルーツの画像を利用。
classify 実行結果(JSON)
{
"images": [
{
"classifiers": [
{
"classifier_id": "default",
"name": "default",
"classes": [
{
"class": "バナナ",
"score": 0.562,
"type_hierarchy": "/果実/バナナ"
},
{
"class": "果実",
"score": 0.788
},
{
"class": "規定食 (食品)",
"score": 0.528,
"type_hierarchy": "/食物/規定食 (食品)"
},
{
"class": "食物",
"score": 0.528
},
{
"class": "ハネデュー",
"score": 0.5,
"type_hierarchy": "/果実/メロン/ハネデュー"
},
{
"class": "メロン",
"score": 0.501
},
{
"class": "オリーブ色",
"score": 0.973
},
{
"class": "レモン・イエロー (色)",
"score": 0.789
}
]
}
],
"source_url": "https://watson-developer-cloud.github.io/doc-tutorial-downloads/visual-recognition/fruitbowl.jpg",
"resolved_url": "https://watson-developer-cloud.github.io/doc-tutorial-downloads/visual-recognition/fruitbowl.jpg"
}
],
"images_processed": 1,
"custom_classes": 0
}
結果は、JSON形式で返却されます。”class”にバナナ、果実、メロン、 オリーブ色などクラス名が、”score”に0~1の範囲で プロパティの信頼スコアが返却されます。スコアが高いほど、クラスが画像に描かれている可能性が高くなります。
classify curl ローカル画像指定 サンプルコード
#!/bin/bash
# api key
api_key="API KEYを指定する"
# service end_point
end_point="https://api.us-south.visual-recognition.watson.cloud.ibm.com"
method="v3/classify"
url="$end_point/$method"
# 画像のパス
image_path="img/fruitbowl.jpg"
# Visual Recognitionのclassifyへ送信
curl -X POST \
-u "apikey:$api_key" \
-F "images_file=@$image_path" \
-F "threshold=0.6" \
"$url?version=2018-03-19&Accept-Language=ja"
ローカル画像を利用するには、POSTを指定して、@ファイル名でローカル画像のパスを指定します。”threshold”で返却する閾値を指定します。上記の例だと、0.6以上のもののみ取得。
classify 実行結果(JSON)
{
"images": [
{
"classifiers": [
{
"classifier_id": "default",
"name": "default",
"classes": [
{
"class": "果実",
"score": 0.788
},
{
"class": "オリーブ色",
"score": 0.973
},
{
"class": "レモン・イエロー (色)",
"score": 0.789
}
]
}
],
"image": "fruitbowl.jpg"
}
],
"images_processed": 1,
"custom_classes": 0
}
WEBのURLで画像を指定した場合と同様の結果が取得できました。ただし、今回は”threshold”で0.6を指定したため、0.6以上のスコアの分類しか取得していません。
感想
アカウント作成から利用まで、すごく簡単でした。zip画像を送ると独自モデルも利用できるようなので、次はそちらを利用しみたいと思います。他にも人、犬、猫なども分類してみました。
以下、猫、犬の結果例です。
猫の画像の実行結果(サンプル)
{
"images": [
{
"classifiers": [
{
"classifier_id": "default",
"name": "default",
"classes": [
{
"class": "ネコ",
"score": 1,
"type_hierarchy": "/動物/哺乳類/肉食動物/ネコ"
},
{
"class": "肉食動物",
"score": 0.989
},
{
"class": "哺乳類",
"score": 0.989
},
{
"class": "動物",
"score": 0.989
},
{
"class": "ベージュ色",
"score": 0.991
}
]
}
],
"image": "cat_1.jpg"
}
],
"images_processed": 1,
"custom_classes": 0
}
犬の画像の実行結果(サンプル)
{
"images": [
{
"classifiers": [
{
"classifier_id": "default",
"name": "default",
"classes": [
{
"class": "シベリアン・ハスキー",
"score": 0.875,
"type_hierarchy": "/動物/飼い慣らされた動物/犬/シベリアン・ハスキー"
},
{
"class": "犬",
"score": 0.987
},
{
"class": "飼い慣らされた動物",
"score": 0.987
},
{
"class": "動物",
"score": 0.987
},
{
"class": "エスキモー・ドッグ",
"score": 0.865,
"type_hierarchy": "/動物/飼い慣らされた動物/犬/エスキモー・ドッグ"
},
{
"class": "アジュール (色)",
"score": 0.903
},
{
"class": "灰白色",
"score": 0.867
}
]
}
],
"image": "husky1.jpg"
}
],
"images_processed": 1,
"custom_classes": 0
}